Core Web Vitals: Las Métricas de Optimización Web
Cuando comenzamos a desarrollar un sitio web, muchas veces no tomamos en cuenta cuánto tiempo tardará en cargar. Durante muchos años, medir el rendimiento y la optimización de un sitio fue un proceso complicado, ya que normalmente se evaluaba únicamente por el tiempo de carga: si un sitio web cargaba entre 1 y 3 segundos se consideraba rápido, entre 3 y 6 segundos lento, y más de 6 segundos era demasiado lento.
Sin embargo, existen múltiples condiciones que pueden afectar esta percepción tanto para un visitante como para otro. Por ejemplo, para un usuario la carga puede ser rápida si cuenta con un dispositivo con buena capacidad de procesamiento y una excelente conexión a internet, mientras que para otro puede resultar lenta si su equipo o red son más limitados. En realidad, el rendimiento web es relativo.
Por esta razón, desde hace algunos años surgieron las métricas Core Web Vitals, con el objetivo de “estandarizar” la forma en que medimos el rendimiento y mejorar la optimización web. Ya que son métricas enfocadas en la experiencia real del usuario independientemente de su dispositivo o conexión, permiten identificar problemas específicos y optimizar los sitios web de manera más efectiva.
El performance es un factor crucial para el éxito de cualquier página, no solo porque forma parte de las prácticas que Google toma en cuenta para posicionar tu sitio web, sino también porque descuidar la optimización afecta negativamente la experiencia de los usuarios que visitan tu sitio.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son una iniciativa de Google que busca ofrecer una guía unificada sobre las métricas necesarias para ayudar a los desarrolladores a optimizar la experiencia de los usuarios en los sitios web.
Están compuestas por un conjunto de métricas enfocadas completamente en el usuario, que miden aspectos esenciales como el tiempo de carga, la capacidad de interacción y la estabilidad visual de las páginas.
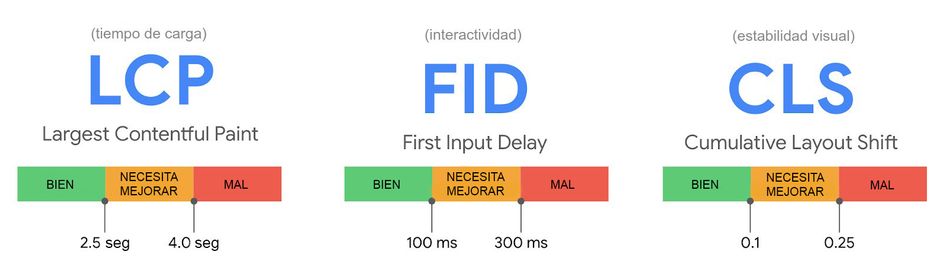
Si quieres optimizar tu sitio web, es importante que conozcas cada una de estas métricas:

Desde 2020, estas tres son las principales métricas de referencia, ya que engloban los indicadores clave relacionados con el tiempo de carga, la capacidad de respuesta y la estabilidad visual. Son esenciales para comprender y ofrecer una experiencia de usuario óptima.
Sin embargo, también existen otras métricas complementarias, conocidas como Web Vitals, que proporcionan información adicional sobre el rendimiento:
- Time To First Byte (TTFB)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Max Potential First Input Delay (mFID)
- Total Blocking Time (TBT)
- Time To Interactive (TTI)
Estas métricas no forman parte de las Core Web Vitals, ya que algunas no se pueden medir directamente con usuarios reales, sino que analizan aspectos más técnicos del rendimiento. Aun así, son útiles como métricas complementarias para diagnosticar problemas específicos en una página web.
En resumen, las Core Web Vitals y las Web Vitals representan los mejores indicadores disponibles para que los desarrolladores evalúen el impacto del rendimiento en la calidad de la experiencia del usuario.
Estas métricas evolucionan con el tiempo; si deseas conocer los cambios más recientes, puedes consultar el directorio oficial de cambios de métricas de rendimiento web.
Tipos de métricas de optimización
Podemos clasificar las métricas de optimización web en las siguientes categorías:
-
Velocidad de carga: Incluye las métricas que miden qué tan rápido una página carga y renderiza todos los elementos visuales en pantalla.
-
Capacidad de respuesta durante la carga: Además de evaluar la rapidez de un sitio web, estas métricas determinan qué tan optimizado está el código para responder con agilidad a las interacciones del usuario, es decir, si existen o no tareas pesadas que ralenticen la experiencia.
-
Capacidad de respuesta en tiempo de ejecución: Una vez que la página ha cargado por completo, se analiza qué tan rápido puede el usuario comenzar a interactuar y navegar de manera fluida por el sitio.
-
Estabilidad visual: Mide los cambios inesperados en los elementos de la interfaz, como desplazamientos o reacomodos producidos por cargas tardías, que pueden afectar la navegación y la experiencia del usuario.
-
Fluidez: Evalúa si los elementos y animaciones de la página se renderizan de manera constante y fluida, garantizando una transición visual suave entre estados o interacciones.
Largest Contentful Paint (LCP)
La métrica Largest Contentful Paint mide el tiempo que tarda en renderizarse el contenido más grande y relevante dentro de la ventana visible (viewport) del dispositivo, contado desde el momento en que la página comienza a cargarse.
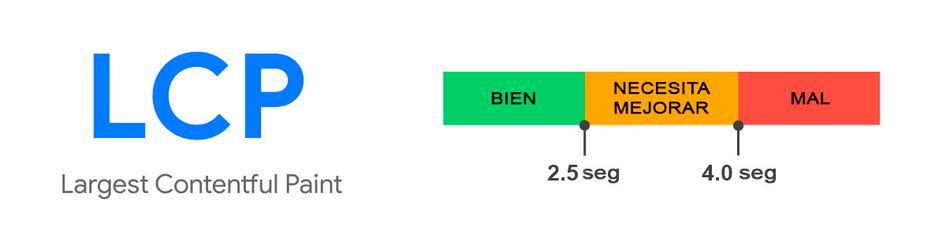
Para obtener una buena puntuación, el elemento medido como LCP debe renderizarse en menos de 2.5 segundos:
- Entre 2.5 y 4 segundos, el rendimiento se considera moderado.
- Más de 4 segundos se clasifica como lento.

¿Qué elementos afectan la métrica Largest Contentful Paint?
Los principales elementos que pueden impactar en el rendimiento de LCP son:
- Imágenes.
- Videos.
- Gráficos vectoriales (SVG).
- Fondos de imágenes cargados mediante CSS.
- En ausencia de los anteriores dentro del viewport, se toma en cuenta el texto visible más grande.
Si un elemento se extiende fuera del área visible, está recortado o tiene un desbordamiento no visible, no será considerado para el cálculo de LCP.
Los datos de esta métrica pueden obtenerse tanto de datos de laboratorio como de datos de campo.
First Input Delay (FID)
La métrica First Input Delay mide la capacidad de respuesta de una página web cuando el usuario interactúa por primera vez con ella, hasta el momento en que el navegador o el sitio web responde a esa interacción.
Es decir, mientras la página está cargando, un usuario puede empezar a desplazarse, hacer clic en un botón o enlace, o escribir en un campo de búsqueda. Cuanto más rápida sea la respuesta del sitio ante esa primera acción, mejor será la puntuación de FID.
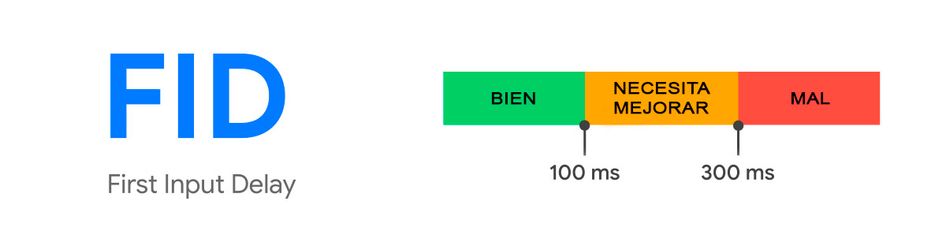
El valor recomendado para una buena experiencia es que la métrica FID sea inferior a 100 milisegundos.

¿Qué afecta a la métrica First Input Delay?
La causa principal de un puntaje deficiente en FID es la carga de archivos CSS o JavaScript demasiado pesados, ya que son elementos bloqueantes y el navegador debe procesarlos y ejecutarlos antes de poder responder a las interacciones del usuario. Durante ese tiempo, el hilo principal del navegador puede estar bloqueado debido a la naturaleza de estos archivos, generando retrasos perceptibles.
Esta métrica solo puede medirse con datos de campo, ya que requiere que usuarios reales interactúen con el sitio.
Sin embargo, otras métricas como:
Se miden con datos de laboratorio y están estrechamente correlacionadas con FID, por lo que optimizarlas también ayudará a mejorar el resultado de First Input Delay.
Cumulative Layout Shift (CLS)
La métrica Cumulative Layout Shift mide el cambio acumulativo del diseño, es decir, la inestabilidad visual del contenido cuando un elemento visible cambia repentinamente de posición.
Esto puede provocar acciones involuntarias por parte del usuario —por ejemplo, cuando intenta hacer clic en un botón pero este se desplaza porque otro elemento aún no había terminado de cargarse—, lo cual resulta muy frustrante para cualquier visitante de una página web.
¿Qué aspectos afectan a la métrica Cumulative Layout Shift?
Las causas más comunes que provocan un puntaje deficiente para CLS son:
- Imágenes sin dimensiones explícitas mediante los atributos
widthyheighten HTML o sin dimensiones definidas en CSS. - Iframes sin dimensiones.
- Contenido insertado dinámicamente mediante JavaScript.
- Fuentes web que causan cambios de diseño, por ejemplo:
- Elementos que dependen de respuestas de red, por ejemplo, cuando perdemos momentáneamente la conexión y al recuperarla el contenido aparece bruscamente, desplazando otros elementos.
- Animaciones de propiedades CSS que afectan el diseño, como
widthoheight.
Los datos de CLS se pueden medir tanto en laboratorio como con datos de campo.
¿Cómo se mide la métrica Cumulative Layout Shift?
A diferencia de otras métricas, CLS no se mide en unidades de tiempo, sino que se calcula a partir de dos factores:
- Fracción de impacto: el porcentaje del área visible afectada por el cambio.
- Fracción de distancia: la distancia que los elementos inestables se desplazan dentro de la ventana de visualización (viewport).
Se multiplica ambos valores para obtener el resultado final:
CLS = Fracción de impacto × Fracción de distanciaPor ejemplo, si un elemento de tu página se desplaza un 35 % hacia abajo dentro de la pantalla (fracción de distancia = 0.35) y afecta un 65 % del área visible (fracción de impacto = 0.65), el cálculo sería:
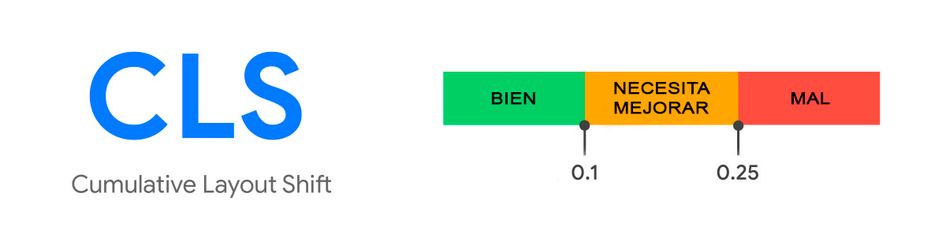
0.65 × 0.35 = 0.2275Para tener una buena puntuación de Cumulative Layout Shift el resultado debe ser inferior a 0.1. Esto implica procurar que la fracción de distancia no supere el 20 % del área visible.

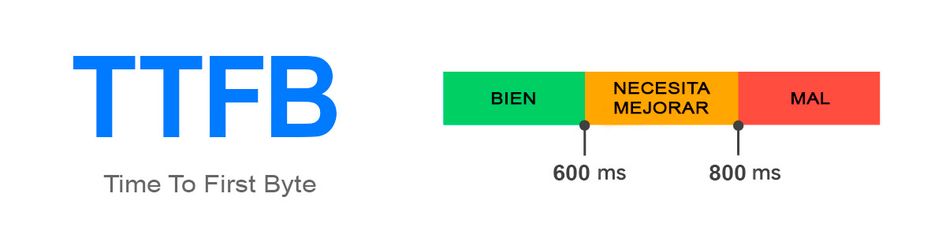
Time To First Byte (TTFB)
Quizás te sorprenda saber que esta es una métrica muy importante, ya que un mal puntaje en esta puede afectar negativamente otras dependientes de la velocidad de carga.
Time To First Byte mide el tiempo que tarda el navegador en recibir el primer byte de respuesta desde el servidor después de realizar la solicitud para cargar una página web. En otras palabras, evalúa la velocidad de respuesta del servidor donde está alojado tu sitio.
Dado que precede a métricas como First Contentful Paint y Largest Contentful Paint, un TTFB alto puede afectar directamente sus resultados.
Esta métrica puede medirse tanto con datos de campo como con datos de laboratorio. Para lograr un buen rendimiento, se recomienda que TTFB sea menor a 600 milisegundos.

¿Qué afecta a la métrica Time To First Byte?
TTFB se compone de varias fases que ocurren desde el momento en que el navegador realiza la solicitud hasta que recibe el primer byte de respuesta del servidor:
- Tiempo de redireccionamiento (si aplica).
- Búsqueda DNS para resolver el dominio.
- Establecimiento de la conexión y negociación del certificado TLS (en sitios HTTPS).
- Procesamiento del servidor y envío de la respuesta inicial.
Por lo tanto, contar con un buen proveedor de hosting y una infraestructura optimizada como CDN, servidores en el borde (Edge Servers), caché de servidor, utilizar HTTP/2 o HTTP/3 puede reducir significativamente la latencia y mejorar el tiempo de entrega de la respuesta.
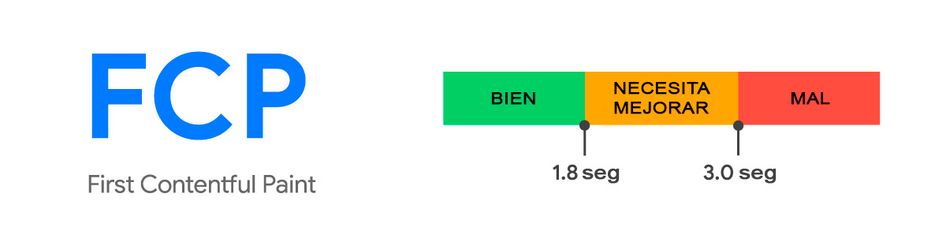
First Contentful Paint (FCP)
La métrica First Contentful Paint mide el tiempo que transcurre desde que el navegador comienza a cargar la página hasta que se muestra el primer contenido visible en pantalla.
Este contenido puede ser texto, imágenes cargadas en segundo plano, elementos <svg> o <canvas> (siempre que no estén en blanco). Los elementos <iframe> no se incluyen dentro de esta medición.
FCP precede a la métrica Largest Contentful Paint, ya que representa la primera señal visual de que el sitio está comenzando a cargarse correctamente para el usuario.
Esta métrica puede medirse con datos de laboratorio como con datos de campo, lo que permite analizar tanto el rendimiento simulado como el real de los visitantes. Para ofrecer una buena experiencia de usuario, se recomienda que el resultado de FCP sea inferior a 1.8 segundos.

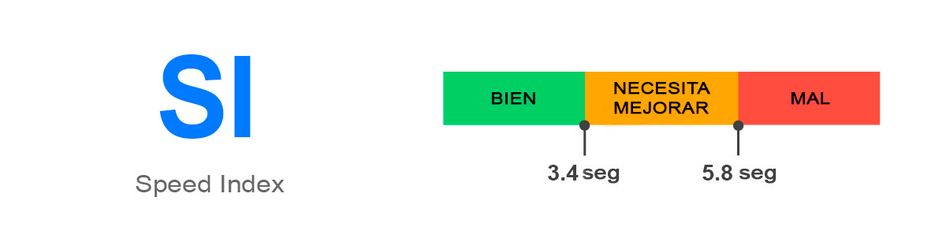
Speed Index (SI)
La métrica Speed Index mide la rapidez con la que el contenido visible de una página se muestra durante el proceso de carga. En otras palabras, evalúa si el contenido se presenta de forma progresiva o si aparece todo de golpe al final del proceso de carga.
Por ejemplo, no es lo mismo un sitio que tarda cinco segundos en cargar y permanece en blanco durante todo ese tiempo, que otro que muestra progresivamente su contenido a medida que se va renderizando. Este comportamiento influye directamente en la percepción de velocidad que tiene el usuario.
SI está estrechamente relacionado con otras métricas de carga, por lo que tener elementos que bloqueen el renderizado (como scripts o estilos pesados) afectará negativamente su puntuación.
Esta métrica puede obtenerse tanto de datos de laboratorio como de datos de campo. Se recomienda lograr un SI inferior a 3.4 segundos, priorizando que el contenido aparezca de manera gradual.

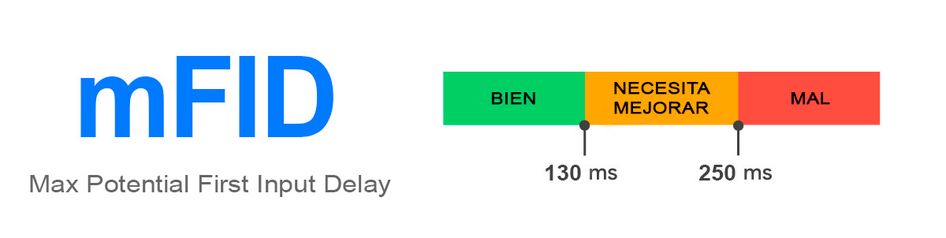
Max Potential First Input Delay (mFID)
La métrica Max Potential First Input Delay es muy similar a First Input Delay, pero se encarga de medir el retardo potencial máximo de la primera interacción del usuario.
Podemos considerarla una extensión de FID, ya que calcula la duración de la tarea más larga que podría bloquear la interacción del usuario después del primer input.
Cualquier interacción posterior a FID entra dentro del análisis de mFID, porque es poco probable que un usuario intente interactuar antes de que el contenido principal se haya renderizado en pantalla (lo que mide FID).
Esta métrica también está relacionada con Time To Interactive, por lo que optimizar TTI contribuye a mejorar los resultados de mFID.
Al igual que FID, la métrica mFID solo se puede medir a partir de datos de campo. Para obtener una buena puntuación, el valor de mFID debería ser inferior a 130 milisegundos.

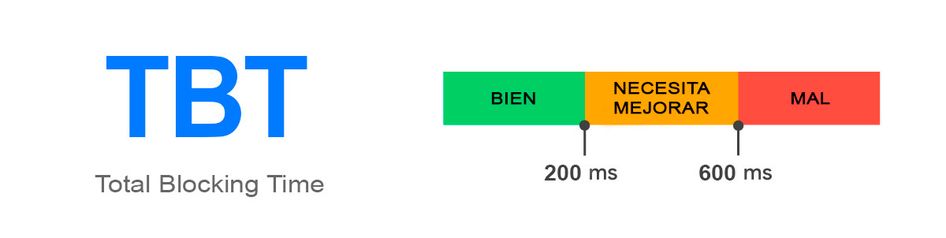
Total Blocking Time (TBT)
La métrica Total Blocking Time mide el tiempo total en que una página permanece bloqueada e incapaz de responder a las interacciones de los usuarios entre las métricas First Contentful Paint y Time To Interactive. Esto incluye acciones como desplazarse por la página, hacer clic en un botón o escribir en un campo de texto.
Cada tarea que ejecuta el navegador tarda cierto tiempo en procesarse. Se considera una tarea larga cuando supera los 50 milisegundos, ya que el hilo principal queda ocupado y no puede responder a nuevas entradas.
Por ejemplo, si una tarea dura 80ms, los 30ms excedentes se consideran tiempo de bloqueo. Cuando existen demasiadas tareas largas, el sitio puede sentirse lento o poco fluido, porque el navegador debe esperar a que finalicen antes de reaccionar a las acciones del usuario.
¿Cómo se relaciona el Total Blocking Time con Time To Interactive?
TBT es una métrica complementaria a TTI, ya que determina el grado de bloqueo que impide que una página sea plenamente interactiva. Si el hilo principal permanece libre de tareas largas durante al menos 5 segundos, TTI considera la página como confiablemente interactiva.
Por ejemplo:
- Si tenemos tres tareas que duran 51ms cada una, el resultado para TBT sería de 3ms (solo el exceso sobre los 50ms).
- En cambio, una sola tarea de 10 segundos generaría un TBT de 9.950ms, lo que indicaría una experiencia extremadamente deficiente.
La métrica TBT se mide principalmente en laboratorio, ya que aunque es posible calcularla con datos de campo, las interacciones de los usuarios pueden generar resultados muy variables.
Por ello, para comprender la experiencia real de los usuarios, se recomienda utilizar la métrica First Input Delay.
Para obtener una buena puntuación de TBT, se recomienda lograr menos de 200 milisegundos de tiempo total de bloqueo.

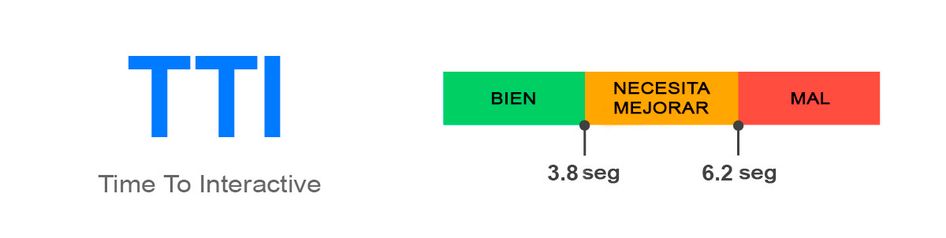
Time To Interactive (TTI)
La métrica Time To Interactive mide el tiempo que tarda una página en volverse completamente interactiva, es decir, en el punto en que responde de forma confiable y rápida a las acciones del usuario.
Un sitio web se considera completamente interactivo cuando:
- Ha finalizado la tarea más larga después de que se muestra el contenido inicial medido por el First Contentful Paint.
- Todos los eventos de interacción del usuario (como clics, desplazamientos o entradas de texto) responden en menos de 50 milisegundos.
Es común que una página presente un excelente puntaje en FCP, pero un valor deficiente en TTI. Esto ocurre cuando la página muestra su contenido visual rápidamente, pero aún no está lista para responder a las acciones del usuario.
Para evitar este problema, es fundamental minimizar las tareas largas que bloquean el hilo principal durante la carga inicial.
Esta métrica se mide en el laboratorio, ya que al igual que TBT, si se evalúa con datos de campo pueden producirse variaciones significativas por las distintas condiciones de los usuarios reales.
El valor recomendado para TTI es lograr menos de 3.8 segundos, lo que garantiza una experiencia fluida y sin demoras perceptibles.

¿Cómo se miden las métricas?
A lo largo del artículo habrás notado que algunas métricas se pueden medir de dos maneras: mediante datos de laboratorio y/o datos de campo. A continuación te explico cuál es la diferencia entre ambos tipos de medición:
¿Qué son los datos de laboratorio?
Los datos de laboratorio se obtienen al realizar pruebas en un entorno controlado, por ejemplo, utilizando las herramientas para desarrolladores del navegador.
En este entorno es posible simular diferentes condiciones, como:
- Tipos de dispositivos (móvil, tablet, escritorio).
- Velocidades de red (3G, 4G, Wi-Fi, etc.).
- Capacidades de hardware o condiciones del procesador.
Este tipo de medición es ideal para analizar y optimizar el rendimiento sin depender de usuarios reales, permitiendo detectar problemas específicos sin afectar la experiencia de quienes visitan la página.
Por eso, realizar pruebas en el laboratorio es la mejor manera de identificar y corregir errores de rendimiento de forma segura y precisa.
¿Qué son los datos de campo?
Los datos de campo provienen de usuarios reales que han interactuado con tu sitio web. A diferencia del entorno controlado, aquí las métricas reflejan condiciones reales de uso, que pueden variar según:
- El tipo y la potencia de los dispositivos de los usuarios.
- La calidad de la conexión a Internet.
- El comportamiento y las acciones del usuario al navegar.
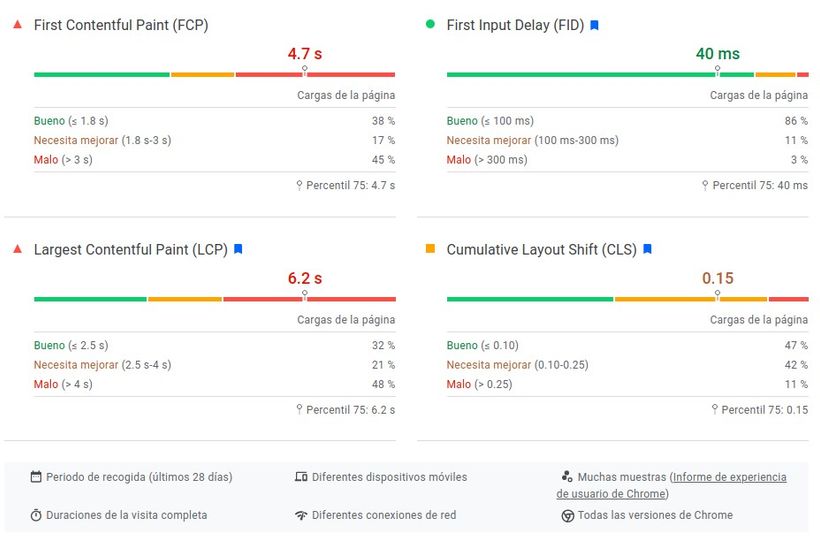
Cuando analizas un sitio web con PageSpeed Insights (si hay suficientes datos disponibles), verás una sección que muestra los resultados de campo.

En ella, el área verde representa el porcentaje de usuarios que experimentaron una buena puntuación en cada métrica, mientras que las áreas amarilla y roja indican resultados moderados y deficientes respectivamente.
¿Qué herramientas utilizar para medir las Core Web Vitals?
Existen varias herramientas que puedes utilizar para medir las Core Web Vitals y otras métricas de optimización web. Algunas de las más populares son:
- PageSpeed Insights: Proporciona tanto datos de laboratorio como de campo, ofreciendo recomendaciones específicas para mejorar el rendimiento.
- Lighthouse: Una herramienta automatizada de código abierto que analiza el rendimiento, la accesibilidad y las mejores prácticas de una página web.
- Core Web Vitals DevTool: Anteriormente fue una extensión pero ahora es una herramienta integrada en las DevTools de los navegadores basados en Chromium, y que muestra las métricas Core Web Vitals en tiempo real mientras navegas.
- GTmetrix: Ofrece análisis detallados del rendimiento web, incluyendo las Core Web Vitals, con opciones para simular diferentes condiciones de red y dispositivos.
- Chrome User Experience Report (CrUX): Proporciona datos de campo reales sobre la experiencia de los usuarios en sitios web públicos.
- web-vitals: Una librería de JavaScript que permite medir las Core Web Vitals directamente en tu sitio web.
Cada una de estas herramientas tiene sus propias características y ventajas, por lo que puedes elegir la que mejor se adapte a tus necesidades para evaluar y optimizar el rendimiento de tu sitio web.
Métricas deprecadas
Con el paso del tiempo, algunas métricas utilizadas para medir el rendimiento web han sido reemplazadas o deprecadas debido a su falta de precisión o por la aparición de métricas más confiables y centradas en la experiencia del usuario.
Entre las más relevantes se encuentran:
First Paint (FP) y First Meaningful Paint (FMP)
Estas métricas fueron deprecadas en favor de First Contentful Paint. Su objetivo era medir el primer pintado visible en la pantalla, lo que incluía cualquier cambio visual —por ejemplo, el color de fondo o un borde—, incluso si no mostraba contenido significativo para el usuario, como texto o imágenes.
El problema radicaba en que eran demasiado sensibles e inestables, generando resultados inconsistentes: era posible obtener una buena puntuación en FCP pero un mal resultado en FP o FMP. Por ello, se optó por adoptar FCP como la métrica estándar, ya que ofrece un valor más coherente y centrado en la percepción real del usuario.
First CPU Idle
Esta métrica era muy similar a Time To Interactive, pero medía el tiempo mínimo necesario para que una página comenzara a ser interactiva, es decir, cuando el navegador podía responder a las acciones del usuario sin estar completamente libre de tareas.
Aunque sus resultados solían ser más optimistas que los de TTI, no eran lo suficientemente precisos ni consistentes. Por ese motivo, fue abandonada y reemplazada oficialmente por TTI, que ofrece una evaluación más realista de la capacidad interactiva de una página web.