La Importancia del Performance en el Desarrollo Web Moderno
29 Septiembre, 2022
6 minutos de lectura
Cuándo estamos iniciando en el maravilloso mundo del desarrollo web, casi siempre o nunca tomamos en cuenta que todo el código que escribimos al final tiene que ser descargado e interpretado por el navegador de los usuarios, y no solamente el código, desconocer también que formatos u optimizaciones para las imágenes o archivos multimedia en general son recomendados utilizar, es dónde en muchas ocasiones puede conllevar que una sola imágen haga que tu sitio web llegue a ser lento (utilizar imágenes en full HD o 4K es una mala idea, casi siempre).
Actualmente han aparecido herramientas y frameworks enfocados principalmente en la creación de sitios web ultra rápidos. Haciendo que la excelente experiencia de desarrollo de las páginas web SPA (Single Page Application) y el performance funcionen en conjunto. Las SPA son construidas mayormente con librerías como React, que utilizan enteramente JavaScript para representar toda la lógica y la estructura de nuestro sitio web, desde el layout hasta funcionalidades que se pueden implementar fácilmente con HTML, CSS y vanilla JavaScript.
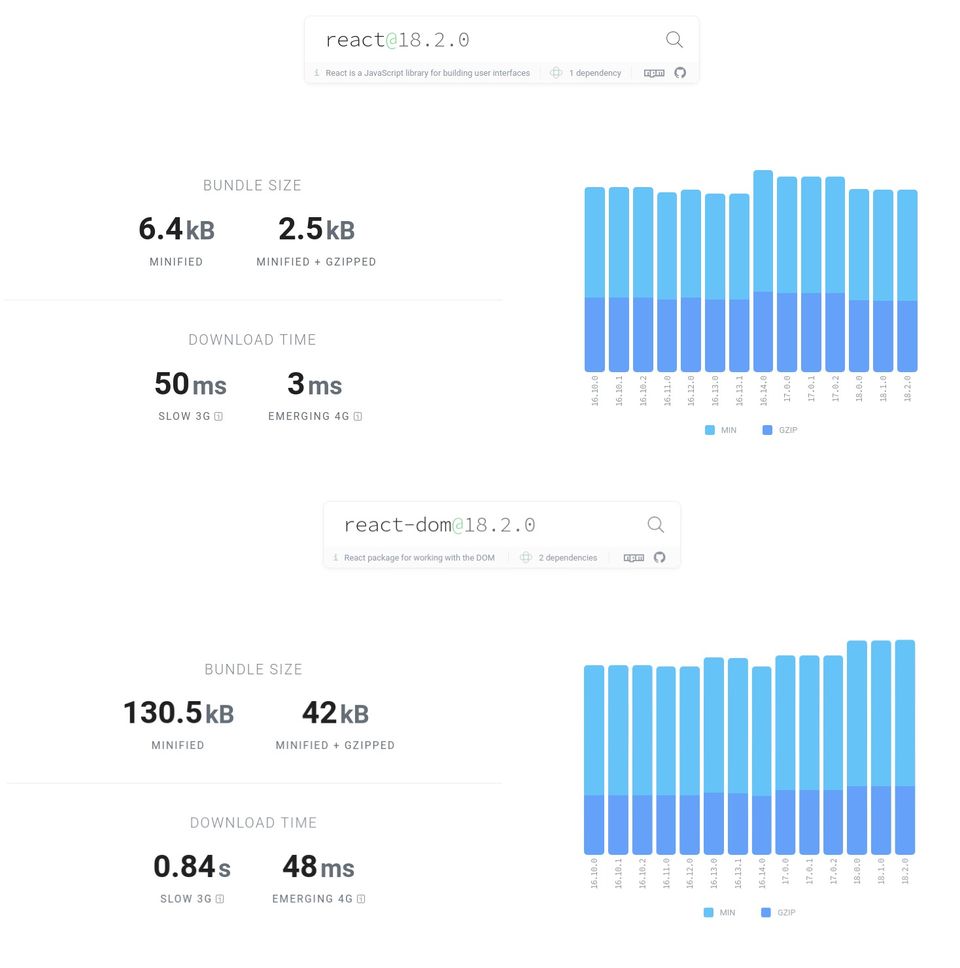
Si bien las SPA pueden parecer rápidas cuándo navegas entre distintas vistas, el mayor problema de estas ocurren en la carga inicial, dónde se tiene que descargar y procesar todo el JavaScript necesario para que nuestro proyecto funcione. Por ejemplo, analizando React con la herramienta https://bundlephobia.com/:
Peso total de la libería de React.
Vemos que solamente utilizando React estaríamos cargando al menos 136kB de JavaScript para crear nuestro sitio web.
Es por eso, que luego se crearon herramientas cómo Next.js para solventar esa problemática, ya que estas utilizan mayormente la técnica llamada Server Side Rendering (SSR), Renderizado del Lado del Servidor por sus siglas en inglés, que consiste en renderizar todos nuestros componentes creados en React desde el servidor y enviar al navegador del usuario en su contraparte en HTML plano, permitiendo de igual manera facilitar a los motores de búsqueda analizar nuestro sitio web.
Pero el bajo rendimiento de un sitio web no solamente está ligado al uso de librerías como React, sino a la malas prácticas que cómo desarrolladores implementamos al desarrollar un sitio web, por ejemplo, el uso excesivo de librerías JavaScript para ciertas funcionalidades que fácilmente podemos programarlas con vanilla JavaScript, implementar librerías CSS no optimizadas como Bootstrap, utilizar librerías para iconos como Font Awesome cuándo al final solamente vamos a utilizar no más de 5 iconos haciendo que los usuarios descarguen un archivo CSS y fuentes demasiado grandes, etc.
Pero actualmente, existe una tendencia dónde están surgiendo herramientas muy interesantes enfocadas en la creación de sitios web ultra rápidos, que vamos a explorar a continuación.
Qwik
La forma en qué funciona Qwikes realmente interesante. Qwik se autodenomina el framework de primero HTML, es decir, que su principal enfoque es crear sitios web con el mínimo de JavaScript requerido, sin importar qué tan complejo sea el proyecto. Esto lo logra implementando las técnicas llamadas Reanudación y Serialización.
¿Qué es la Reanudación y Serialización?
Actualmente la mayoría de frameworks utilizan SSR o Hidratación, pero Qwik va más allá. La Reanudación en Qwik consiste en ejecutar una parte de nuestra aplicación en el servidor y reanudar la ejecución en el navegador, esto quiere decir, que la mayor parte de nuestra aplicación se entregará de forma estática y solamente las partes dinámicas serán iniciadas en el cliente basadas en las interacciones del usuario.
En Qwik, la serialización consiste en el manejo de los datos del estado de nuestra aplicación, el estado no es más que la representación inicial de un componente o de nuestra aplicación en general y que esta cambie al momento de la interacción del usuario. En los frameworks actuales el estado es manejado desde un componente principal siguiendo el árbol de nodos hasta dónde se encuentra el componente con el que se interactuó, por el contrario en Qwik está estrechamente integrado con el ciclo de vida de los componentes.
¿Cómo es la sintaxis de Qwik?
Qwik está altamente inspirado en la sintaxis JSX de React, por lo que todos los conceptos que ya conozcas pueden ser aplicados acá:
Ejemplo de un componente utilizando Qwik:
import { component$ } from '@builder.io/qwik'
export const App = component$(() => {
return (
<>
<h1>¡Hola Mundo!</h1>
<p>
Soy un componente estático, no hay razón para descargarme en el cliente.
</p>
<button onClick$={() => alert('Hola')}>saludar</button>
</>
)
})
Al momento de la publicación de este post, Qwik se encuentra en desarrollo beta en la versión v0.9.0. Si deseas conocer más sobre Qwik puedes revisar su documentación en https://qwik.builder.io/.
Solid.js
Aunque esta librería no sea tan nueva, es hasta ahora que está empezando a tener mucha más relevancia. Solid.jsigualmente está inspirada en la sintaxis JSX de React, pero al contrario de esta, Solid no utiliza el Virtual DOM, el Virtual DOM es lo que se ejecuta en el navegador del cliente, sin embargo lo que realiza Solid es una compilación de nuestro componentes, proveyendo una optimización para nuestro sitio web casi al mismo nivel de vanilla JavaScript.
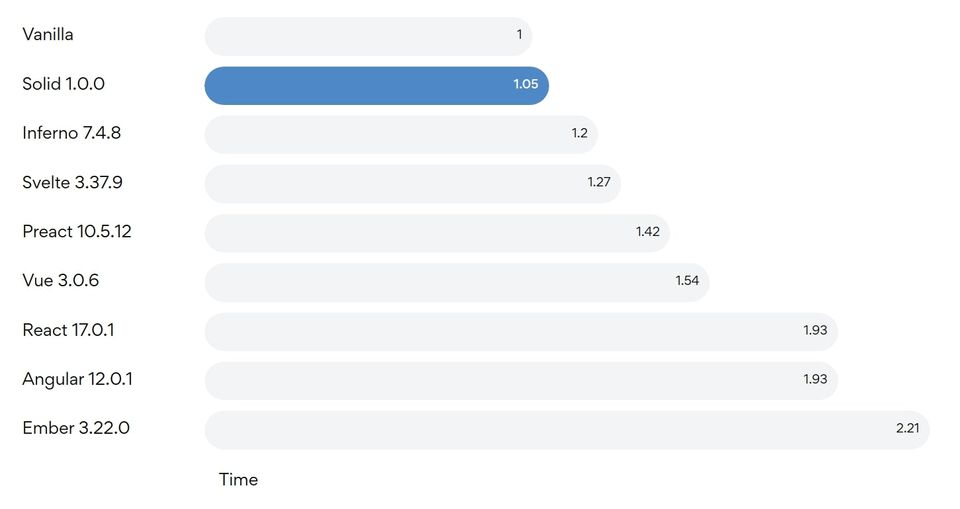
Comparación del rendimiento de Solid.js vs otros frameworks y librerías.
Solid también soporta la Representación del Lado del Servidor (SSR), Hidratación, así como la generación de Sitios Estáticos (SSG). La principal razón de optar utilizar JSX por parte de Solid, es la excelente experiencia de desarrollo que ofrece y la alta compatibilidad con transpiladores como Babel, lo que facilita enormemente su adopción, en lugar de optar por crear su propio sistema de plantillas.
¿Cuáles son sus diferencias con React?
Más allá de no hacer uso del Virtual DOM, Solid está envuelto en 3 principales conceptos, los cuáles son: Signals, Memo y Effect.
Signals: Contienen un valor y obtienen y definen funciones para que podamos interceptarlos cuándo estos son utilizados, esto es muy similar al Hooks useState de React.
const [contador, setContador] = createSignal(0)
Effects: Son funciones que envuelven lecturas de nuestras Signals y se re-ejecutan cuando cambia un valor de la misma.
createEffect(() => console.log('La última cuenta es', count()))
Memos: Son valores derivados en caché. Comparten las propiedades de ambos, Signals y Effects. Rastrean sus propias Signals dependientes, re-ejecutando únicamente cuando estas cambien, además son propiamente, Signals rastreables.
const nombreCompleto = createMemo(() => `${nombre()} ${apellido()}`)
A continuación puedes ver un componente creado con Solid:
import { render } from 'solid-js/web'
import { onCleanup, createSignal } from 'solid-js'
const CountingComponent = () => {
const [count, setCount] = createSignal(0)
const interval = setInterval(() => setCount((count) => count + 1), 1000)
onCleanup(() => clearInterval(interval))
return <div>El valor del conteo es: {count()}</div>
}
render(() => <CountingComponent />, document.getElementById('app'))
Si bien Solid tiene una curva de aprendizaje un poco alta a mi parecer, es interesante considerar que podría ser la alternativa enfocada el performance de React. Si deseas conocer más sobre Solid puedes darle un vistazo a su documentación: https://www.solidjs.com/.
Lit
Lites una librería para crear Web Components, Lit es el sucesor del antiguo Polymerel cuál fue abandonado en favor de Lit.
¿Cuál es la ventaja de utilizar Web Components?
Los Web Components es la combinación de tecnologías estándar de JavaScript, y debido a que son nativas del lenguaje obtienen la ventaja de ser excelentes para un buen rendimiento web, ya que no quieren ninguna “técnica especial” para llegar a ser visualizadas dentro del navegador, en comparación con las técnicas de renderizado que utilizan los demás frameworks.
Aunque los Web Componentes son muy complejos de utilizar, el mayor enfoque de Lit es facilitar y extender su uso, ya que al fin y al cabo es una tecnología estándar.
¿Cómo es la sintaxis de Lit?
Así cómo en los demás frameworks podemos crear componentes, en Lit tampoco es la excepción, pero su sintaxis es un poco compleja.
Aunque Lit soporta el uso de TypeScript, veamos el ejemplo de un componente utilizando JavaScript:
import { LitElement, css, html } from 'lit'
export class SimpleGreeting extends LitElement {
static properties = {
name: {}
}
// Defina los estilos de alcance directamente con su componente, en CSS simple
static styles = css`
:host {
color: blue;
}
`
constructor() {
super()
// Declarar propiedades reactivas
this.name = 'World'
}
// Renderizar la UI en función del estado de los componentes
render() {
return html`<p>Hello, ${this.name}!</p>`
}
}
customElements.define('simple-greeting', SimpleGreeting)
Como podrás notar, en Lit es muy común utilizar clases para crear componentes.
Aunque Lit no es muy popular, la mayor importancia de utilizarlo es que es un framework basado en estándares web, por lo que un proyecto realizado con Lit tendrá mucha compatibilidad a futuro. Si deseas conocer más sobre Lit, revisa su documentación: https://lit.dev/.
¿Cuál es el secreto para construir sitios web rápidos?
Hay muchos factores que están involucrados en el buen performance de un sitio web, puedes leer mi publicación sobre las métricas Core Web Vitals dónde explico a fondo cómo funcionan y qué aspectos son analizados por estás métricas.
Pero la mejor opción sin duda, es crear sitios web estáticos, es decir pensar en HTML primero, desafortunadamente JavaScript es muy lento de ejecutar por un navegador web y normalmente solo se ejecuta en un solo hilo. Por lo general, es muy tentador utilizar librerías como React o Vue, ya sea por moda o por comodidad, pero hay ocasiones en las que no es necesario usar esas librerías, por ejemplo para portafolios, landing pages, blogs, documentación, etc.
Cuándo un sitio web necesita dinamismo estás librerías son muy útiles, entonces considera utilizar herramientas como Gatsby, Astro, Next.js, Nuxt.js, etc, etc, ya que intentan solucionar el problema de rendimiento y de SEO que existen con las SPA.
Conclusión
Personalmente, me emociona ver el surgimiento de herramientas enfocadas en el buen rendimiento de un sitio web, ya que por muchos años ha existido una problemática con los sitios web lentos, ya que no tener una página web optimizada conlleva muchos contras, entre los cuáles están:
- Una mala experiencia de usuario.
- Pérdida de usuarios.
- Altos costes, una página web lenta requiere un mayor consumo de recursos.
- Impacto negativo para el SEO.
Lo más interesante que esta nueva generación de frameworks y herramientas, es que combinan lo mejor de ambos mundos, la excelente experiencia para los desarrolladores cuándo creamos una SPA, ya que podemos dividir nuestro proyecto en componentes y utilidades reutilizables así como el rendimiento de una MPA, ya que todo el contenido está en código plano listo para que el navegador lo interprete y lo represente al usuario.
Realmente, es emocionante pensar, que quizás podría ser el primer paso para que la web en general empiece a ser mucho más rápida.