¿Qué son las Progressive Web Apps?
Las Progressive Web Apps (PWA) son un estándar moderno de desarrollo web que combina tecnologías avanzadas y buenas prácticas de diseño para ofrecer experiencias rápidas, confiables y atractivas, tanto en dispositivos móviles como en equipos de escritorio.
Este tipo de aplicaciones funciona directamente desde el navegador, sin necesidad de instalación obligatoria, siempre que el navegador soporte las APIs modernas que utiliza. Su propósito principal es:
- Aumentar la participación de los usuarios.
- Diversificar las fuentes de ingresos.
- Mejorar las tasas de conversión.
En pocas palabras, una PWA lleva las capacidades de una aplicación nativa a un sitio web, añadiendo funciones adicionales como uso sin conexión, instalación opcional y notificaciones push.
Principales características de las PWA
Las Progressive Web Apps ofrecen una amplia variedad de beneficios y funcionalidades avanzadas. Entre sus características principales destacan:
Interfaz similar a una aplicación
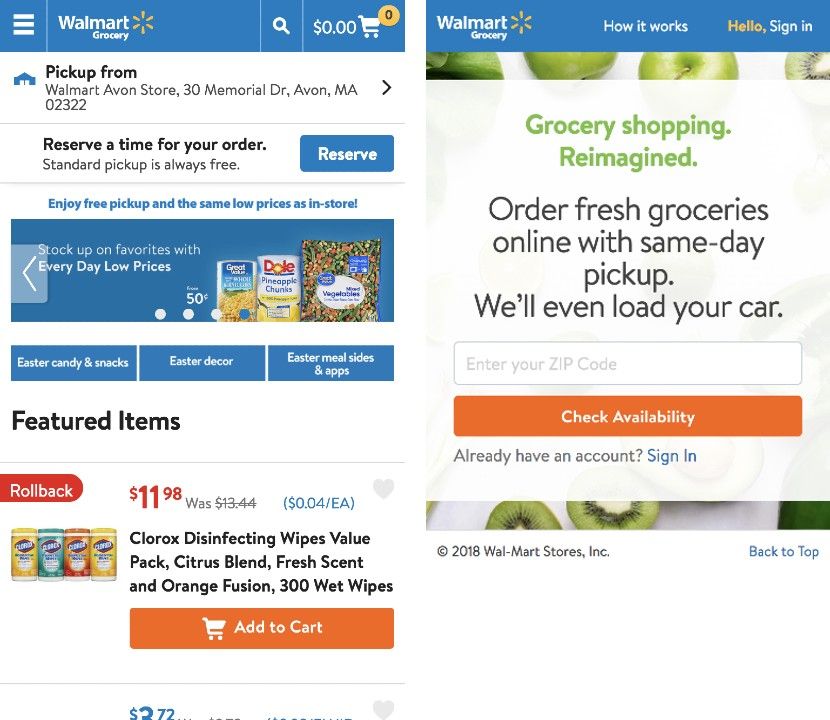
Los usuarios móviles suelen esperar la fluidez y el diseño de una aplicación nativa incluso cuando navegan en sitios web. Las PWA permiten crear interfaces rápidas, fluidas y enfocadas en la experiencia del usuario, muy similares a las de una app instalada.

Capacidad de respuesta completa
Una PWA se adapta a cualquier tipo de dispositivo: móviles, tabletas, portátiles y computadoras de escritorio. Esto garantiza una experiencia coherente y optimizada sin importar el tamaño de pantalla.
Compatibilidad entre navegadores
Las PWA funcionan en los navegadores modernos más utilizados, como Chrome, Safari, Firefox y Edge. Gracias a esto, pueden llegar a la mayoría de usuarios sin necesidad de instalaciones previas o requisitos adicionales.
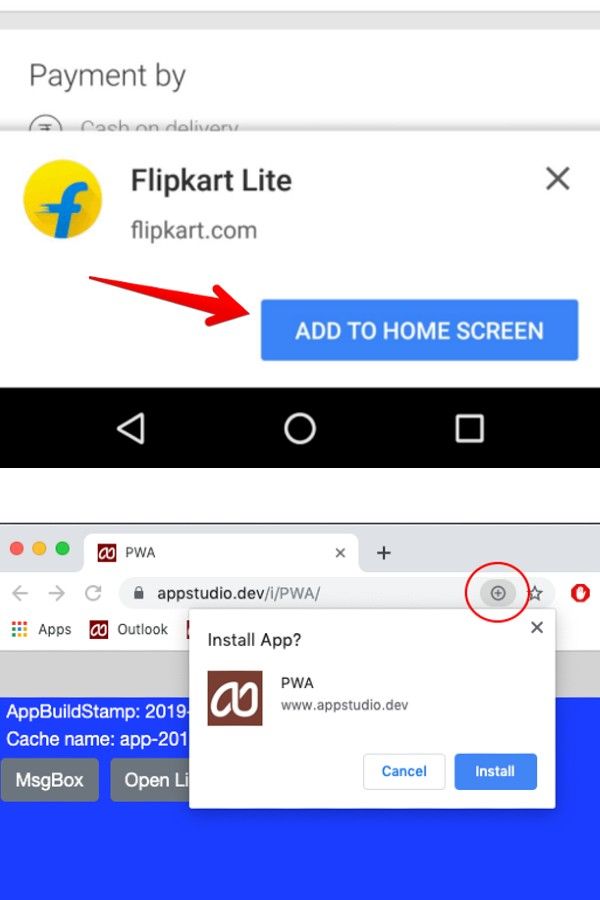
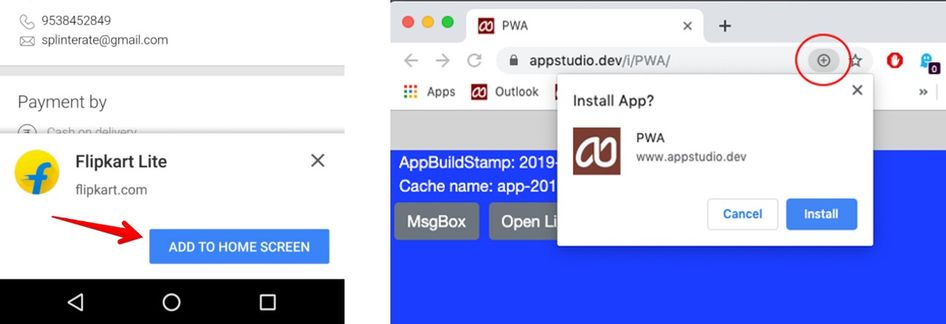
Instalación simple y acceso desde la pantalla de inicio
Convencer a los usuarios de descargar nuevas aplicaciones nativas es difícil y costoso. En cambio, una PWA elimina la necesidad de pasar por una tienda de aplicaciones:
- El usuario ingresa al sitio desde el navegador.
- El navegador puede sugerir añadir la PWA a la pantalla de inicio.
- La aplicación queda accesible como si fuera una app instalada, con su propio icono.
Dado que las personas prefieren abrir aplicaciones desde iconos en lugar de escribir URLs, esta característica incrementa significativamente el uso y la retención.
Modo sin conexión o independiente de la conectividad
Gracias a los Service Workers, una PWA puede funcionar incluso sin conexión a Internet. Al visitar el sitio por primera vez, parte del contenido se almacena en caché:
- Si el usuario pierde la conexión, la aplicación sigue funcionando.
- En visitas posteriores, el contenido cargado previamente aparece de forma casi instantánea.
Esto se traduce en mayor velocidad y una experiencia más estable.
Autoactualizaciones
Los Service Workers también se encargan de actualizar automáticamente la aplicación en segundo plano. Esto significa que la PWA siempre se ejecuta en su versión más reciente, sin esperar revisiones de tiendas ni requerir descargas manuales por parte del usuario.
Notificaciones nativas
Las PWA pueden enviar notificaciones push y alertas en tiempo real, incluso cuando la aplicación no está activa. Esta funcionalidad, similar a la de las apps nativas, mejora la comunicación directa con los usuarios y aumenta la interacción.
¿Cómo puedes beneficiarte de implementar PWA en tu sitio web?
Las PWA ofrecen ventajas significativas para empresas de cualquier tamaño, desde pequeños negocios hasta grandes organizaciones.
Aumenta el tráfico orgánico y ayuda a captar nuevas ventas
Una de las tareas más difíciles en cualquier negocio es lograr que los clientes descubran su sitio web. Según estudios, casi el 60% de las búsquedas provienen desde dispositivos móviles. Por ello, Google prioriza en sus resultados a los sitios optimizados para móviles.
Las PWA contribuyen a mejorar esta visibilidad gracias a su gran rendimiento: cargan más rápido, utilizan menos datos y consumen menos recursos del dispositivo. Esto puede traducirse en mejores posiciones en buscadores y mayor tráfico móvil, un factor clave para captar nuevas ventas.
Incrementa el reconocimiento de marca e impulsa la interacción del usuario
Las principales aplicaciones del mercado ocupan gran parte del espacio en las pantallas de los usuarios. Sin embargo, gracias a la función “Agregar a la pantalla de inicio”, las PWA permiten que pequeñas y medianas empresas compitan por ese mismo espacio sin depender de una tienda de aplicaciones.
Una vez que el usuario agrega tu PWA a su dispositivo, tu marca se vuelve más visible y fácil de recordar. Esto incrementa la interacción: según estudios, las sesiones de usuario en PWA son un 78.25% más largas en comparación con sitios web tradicionales y apps.
Facilita el remarketing y la retención de clientes recurrentes
Muchos negocios tienen dificultades para obtener datos claros sobre la interacción de sus usuarios, especialmente cuando dependen únicamente de redes sociales u otros medios con baja fidelización.
Con una PWA, puedes analizar cómo los usuarios interactúan con tu sitio desde el momento en que lo instalan: qué páginas visitan, cuánto tiempo permanecen y con qué frecuencia vuelven.
Además, puedes enviar notificaciones con información relevante, promociones o recordatorios basados en su comportamiento de navegación. Esto facilita:
- Retener usuarios recurrentes.
- Reducir el costo de adquisición de clientes (CAC).
- Aumentar la efectividad de las campañas de marketing.
- Mejorar el retorno de inversión (ROI).
Una alternativa más económica frente a las aplicaciones nativas
Tanto las aplicaciones nativas como las PWA ofrecen experiencias móviles destacadas, pero las PWA tienen una ventaja clave: su integración es más sencilla y accesible.
Si tu empresa ya cuenta con un sitio web, convertirlo en una PWA requiere una inversión mucho menor que desarrollar, publicar y mantener aplicaciones nativas para múltiples plataformas (Android e iOS). Esto permite:
- Reducir costos de desarrollo.
- Complementar tu estrategia móvil sin duplicar esfuerzos.
- Atraer a tus clientes habituales sin obligarlos a descargar una aplicación nativa.
Caso de éxito en la implementación de una PWA
Probablemente te preguntes si alguna empresa ha tenido éxito implementando una PWA y qué tan efectivas pueden ser. La respuesta es sí. Veamos un caso interesante dentro del sector empresarial y cómo una PWA mejoró significativamente sus resultados.
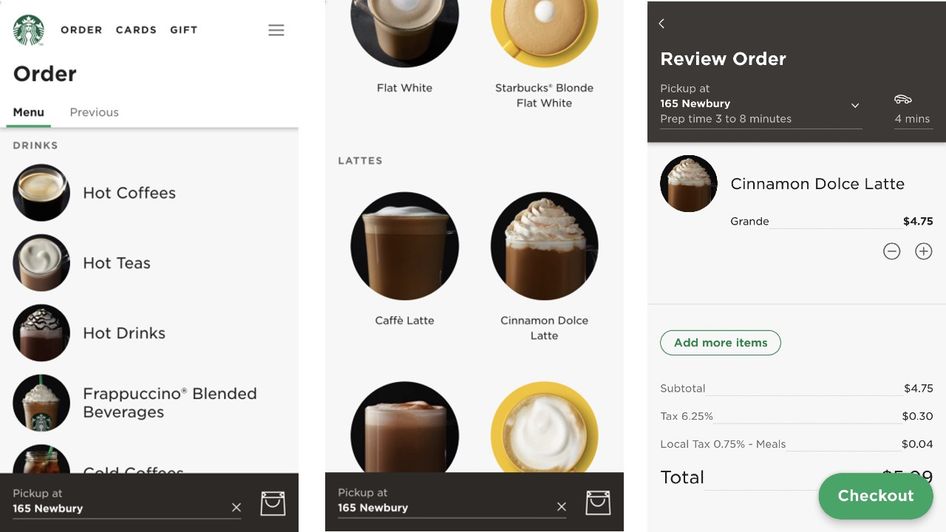
Starbucks

Starbucks desarrolló una PWA con una experiencia muy similar a la de su aplicación nativa, incluyendo animaciones, diseño interactivo y capacidad de funcionamiento sin conexión.
Esta PWA permite a los usuarios:
- Consultar información nutricional.
- Navegar por el menú.
- Personalizar pedidos.
- Continuar utilizando la aplicación incluso sin conexión a internet.
Esto es especialmente útil si el cliente pierde la conexión en medio del proceso de compra.
Resultados
La implementación fue altamente efectiva. Starbucks reportó:
- Un aumento del doble en usuarios activos diarios.
- Una reducción del tamaño de la instalación del 99.84% (la PWA pesa apenas 233 KB frente a los 148 MB de la aplicación nativa).
Puedes leer más detalles en su caso de estudio sobre la implementación de la PWA de Starbucks (en inglés).
Otros casos de éxito notables
- Orange: La nueva PWA genera un aumento del 52% en las conversiones en dispositivos móviles
- La PWA de Blibli genera 10 veces más ingresos por usuario que su sitio web móvil anterior
- La PWA de MishiPay aumenta las transacciones 10 veces y ahorra 2.5 años de filas
- Cómo la PWA de Kiwix permite a los usuarios almacenar gigabytes de datos de Internet para usarlos sin conexión
Estos ejemplos demuestran que las PWA pueden ofrecer resultados tangibles y medibles para empresas de diversos sectores.
Prueba una PWA en un proyecto real en producción.
Estelí Buses es una Progressive Web App que desarrollé con el objetivo de ayudar a las personas de mi ciudad natal (Estelí, Nicaragua) a consultar de forma rápida y eficiente los horarios de las terminales de autobuses.
Explórala y podrás notar por ti mismo las ventajas que ofrecen las PWA en un caso práctico.
Considera implementar una PWA
Las PWA representan una realidad muy importante en el mundo web y pueden reemplazar a las aplicaciones nativas en muchos escenarios. Son extremadamente rápidas, utilizan una base de código única para todas las plataformas —móvil y escritorio— y permiten alcanzar una audiencia amplia y diversa.
La capacidad de funcionar sin conexión, los tiempos de carga reducidos, la experiencia similar a una app nativa, las notificaciones push, los íconos en la pantalla de inicio y el acceso inmediato desde el navegador hacen que las PWA aumenten significativamente el compromiso y mejoren la experiencia del usuario en dispositivos móviles.
Además, las PWA responden directamente a las necesidades de los usuarios móviles modernos y permiten a las empresas mejorar sus tasas de conversión. La inversión en una PWA puede traducirse en beneficios tangibles para negocios de todos los tamaños.
Si deseas desarrollar una aplicación y un sitio web simultáneamente, con un menor tiempo de lanzamiento y costos más bajos, no dudes en contactarme.